Automatic Read More Button For Blogger Blogs
Today we give you trick to Add Automatic Read More Button For Blogger your long blog post which appear in your home page. Read more buttons needed because blogger show full post on your home page but many blogger want to show only summary of blog post on home page. So we need to add read more buttons on home page to split long blog post to summary and add read more after summary. Here I am showing you How to Add Automatic Read More Button For Blogger Blogs. After add this code your home page long post automatically convert into 2-3 line summary and add read more button after summary.
Add Automatic Read More Button For Blogger Blogs
Please follow below steps to Add Automatic Read More Button For Blogger Blogs:
Step 1
Login into Blogger Account and Go to Blogger Dashboard.
Step 2
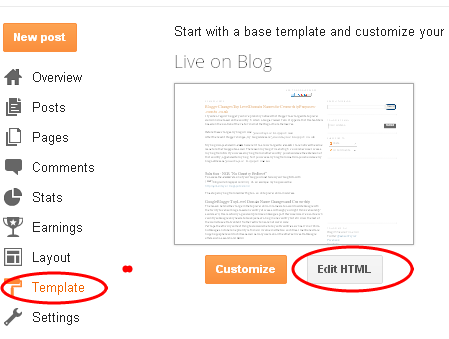
Go to Blogger Template at the left panel and Click on Edit HTML Link as shown in below picture.
Step 3
Find below code with the help of CTRL + F:
Step 4
Copy and Paste below code above </head>:
Step 5
Now search below code:
Step 6
Replace below code with this:
Step 7
Click on Save Button.
If you have any question or update than you can contact with us any time at our E-mail supportHaakblog@gmail.com. I am always ready for fixing your css/HTML issues, For personalized help, you canHIRE ME